A simple Guide to Choose Best Coupon Website WordPress Theme

I personally prefer to buy online, because I can get the discount by searching for the coupon for a specific website for example: “You can search for the coupons which can provide you the flat 20% discount on apparels “.
Nowadays coupons websites are in trending and it can be a good option for bloggers and website designers to earn money from coupon website making an authority website.
How to create a coupon website in WordPress
Today we’re going to share the step by step tutorial on how to create a coupon website in WordPress.With this simple guide you can create a coupon site easily in less time.As we know that WordPress is very popular content management system and this will be good for your Coupon website.
So let’s start the tutorial,
Step 1. Select a Niche
Selecting a niche for your coupon website is the primary step. You have to choose the niche on which you want to provide the coupons so folks can get discounts while purchasing anything online.
You can choose from apparel, electronic stuff, WordPress themes and plugins, and others such as Flipkart, Amazon, and other major e-commerce websites.
Step 2.Register a Domain and buy hosting
Now register a new domain like Couponkart.com, 10Percentoff.com and others. You should have to purchase a domain that shows your site identity and what your website is all about.
Do not register the country-based domain until you want to drive traffic from a specific country. The domain name should be TLD(top-level domain), it helps you to increase the chance of getting more traffic.
Step 3. Install the WordPress
Installation of WordPress is not hard as people think. You just have to go to the search in your website’s Cpanel and click on the install button.
If you’re new to Cpanel and WordPress then read this complete tutorial on How to install WordPress.
Step 4. Select a Coupon Website WordPress Theme
Selecting a great coupon theme is the fourth and most important part of this tutorial. You have to choose the theme according to your website needs, for example, some of the themes don’t need third-party plugins and you can create new coupons easily with the theme functionality.
It becomes easy with the theme which is specially built for coupon websites and developers inbuilt the functions of the coupon creator plugin.
1.Couponer
Couponer is a premium theme, you can’t go with any free theme when you’re serious about your business plans that’s why we prefer to use a premium theme for your coupon website. Couponer is a good theme that comes with all the necessary elements needed in a coupon website such as Fully responsive, Clean code, membership options, submit coupons and discounts, coupon categories search, and coupon category drop-down menu.
It also has many premium features like Members Only Coupons & Discounts, WPML Supported, SEO Optimized, and Daily Offers. Coupons can be categorized as featured Popular, date added, or by expiring date, top 20.
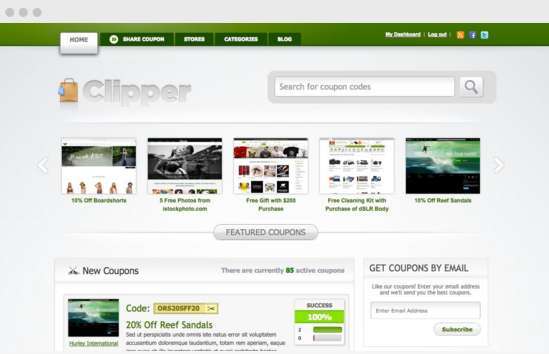
2.Clipper
Clipper is also a premium theme that can create a fully functional coupon website in less than an hour. It has great features which make this theme fabulous, with this theme you don’t have to install any third-party WordPress plugin to create coupons. It’s easy to start listing coupons on your site. The coupon form can require visitors to register first or keep it open for everyone to submit coupons.
You can monetize your coupon website with its popular payment system so, in addition to making income on affiliate referrals, you can charge visitors to list coupons on your site. PayPal and bank transfer modules are included.
3. Couponis
A unique theme, Couponis is made to deliver coupons that have been submitted by your users or imported via an XML/CSV file from an affiliate network, or even both. The theme is made to be extremely quick, not burden WordPress queries, and simultaneously offer the best features. You can import any coupons from your affiliate network’s XML/CSV file using the WP All Import plugin (a free version is sufficient).
Couponis is a full-featured WordPress theme for affiliate coupons. You can import coupons using WP All Import from either your file or a file given by your affiliate network. Everything is accomplished using drag and drop, and theme documentation goes into great detail.
Besides the looks and speed third crucial part of a good website is SEO ranking since what is it worth having an awesome site when nobody knows about it? They’ve used the latest SEO standards in designing the theme so you do not have to worry about it.
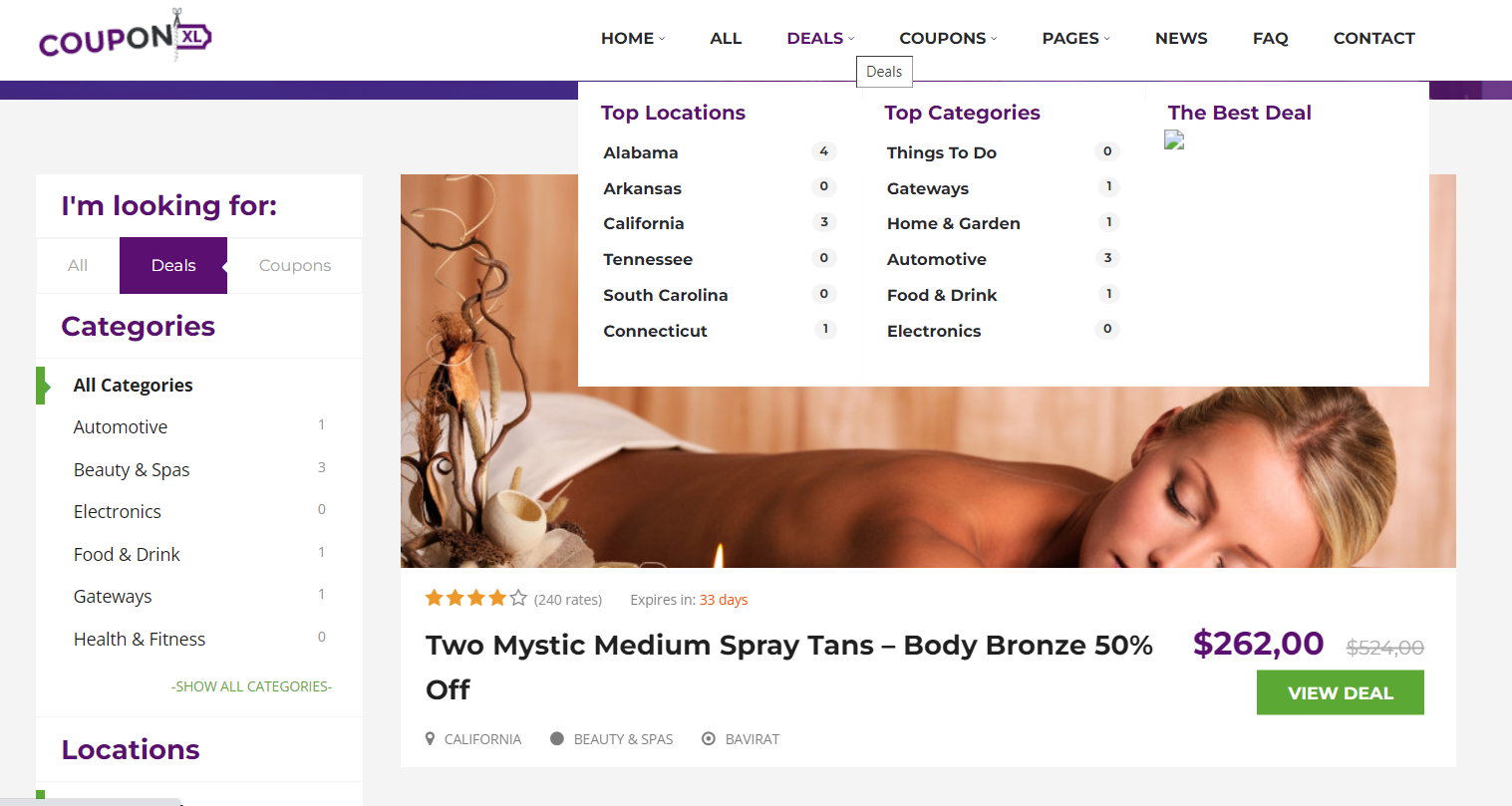
4.CouponXL
CouponXL is the most complete deals, discounts and coupons WordPress theme. It is specialized for selling deals, discounts and coupons online. Also it is optimized and perfect for affiliates websites. Affiliate or discount, coupon or deal websites no difference, they will work perfect with CouponXL wordpress theme for coupons, discounts and deals.
You can create a professional discount coupon website with CouponXL since it has all the features you require. Additionally, this theme has the proper style of design to let your visitors know right away that they have arrived at the ideal destination to save money.
Step 5.Install the Coupon Creator Plugin
Running a website and don’t want to change the existing theme of your website? If yes, then you can use the plugins to create the coupons on your website without changing the existing template. There are many plugins available that can create a simple website to a fully functional coupon website.
1.Coupon Creator
Coupon creators can create coupons so you can show the coupon on your website. It uses shortcodes to create the coupon, but it can’t make your existing website into a fully functional coupon website.
With this plugin, you can create new coupons as well as set the expiry date of the coupon. It is a free plugin and you can download coupon creator from WordPress.org’s plugin directory.
How to Get Coupons from Different websites
Any website without content is nothing more than just a closed marketplace. You can do business if you don’t have something to sell to the customers and that is why it is essential to collect the coupons for your recently launched coupon website.
You’re running a website where people can get the discount from your coupon, but do you know how to get coupons that can avail your visitor get the discount?
- You can subscribe to an affiliate account, for example, such as Amazon, or Flipkart.
- After you signup for the affiliate account, you’ll start getting discount coupons which you can use to buy anything at less price or you can also post on your website.
- You can also put discount offers from other major coupon websites.
- Some website gives you the option to decrease your margin and increase the discount.
Final Words
On completing the above steps of a simple guide to creating a coupon website in WordPress, you will be having a coupon website up and running. I tried to keep this guide as short yet as detailed as possible.







Hi,
I never realized that starting a coupon site is so easy. I didn’t know that coupon themes exist and it is so easy to use them. Going to start a coupon website on web hosting niche very soon.
Thanks for the wonderful article team HowToPlugin!
Regards
Tauseef Alam
HTP Team,
Couponer and Clipper are the most popular themes for creating own coupon website. I saw most of website are using this themes. The result is awesome, thus are optimized for SEO, This will result to easy process to rank on google.
Thanks for sharing step by step process to start own coupon website.
Thanks again.
It is better to use premiumpress and also Clipper theme ( Parent ) + Flatter ( Child ) is very responsive
This is what i something i need as i am not a developer i don’t know how to build a website but you have given me a great blog post to create one for me.
Hey,
I usually prefer Clipper for my coupon websites. It’s is easy to customize and is SEO friendly as well.
I have read a lot of good reviews about Couponer and planning to give it a try.
Nice tip, i really like it. Thank you so much for the post 🙂
Hey,
This is something I was looking for my website. I came across many plugins and WordPress themes. But I guess this one is really helpful.
Thanks for sharing it with us!
Keep up the good work!
do you have any discount where i can buy coupon theme?
Are You Looking for Content Writing in India? Hi I am Gamala, I am not a company but a freelancer.
Are You Looking for Website Designing in India? Hi I am Raj, I am not a company but a freelancer.
Are You Looking for SEO Services in India? Hi I am Raj, I am not a company but a freelancer.
500-hour (200 Hour + 300 Hour) residential Ashtanga Vinyasa yoga teacher training courses in India with Yoga Alliance certification at yoga school Tattvaa Yogashala, Rishikesh.
Yoga Teacher Training in Rishikesh || Hatha Yoga Teacher Training in India
300-hour residential Ashtanga Vinyasa yoga teacher training courses in India with Yoga Alliance certification at yoga school Tattvaa Yogashala, Rishikesh.
Yoga Teacher Training in Rishikesh || Hatha Yoga Teacher Training in India
200-hour residential new to ashtanga yoga teacher training course in India with Yoga Alliance USA RYT 200 Certification at Yoga School Tattvaa Yogashala, Rishikesh
Yoga Teacher Training in Rishikesh || Hatha Yoga Teacher Training in India
Tattvaa Yogashala offers the opportunity to journey into the depths of your yoga practice. Located in Rishikesh, the yoga capital of the world, on the banks of the holy Ganges River, our school offers a natural haven for those who seek an experience and environment in which to evolve in body, mind and spirit. We are globally known for world class Yoga Teacher Training in Rishikesh, India.
Yoga Teacher Training in Rishikesh || Hatha Yoga Teacher Training in India
Yoga is a type of physical, mental, and spiritual discipline that originated in ancient India. It focuses on breathing techniques, meditation, and posture. Someone who practices yoga typically performs poses with the aim of bringing the mind and body into a state of complete relaxation.
Yoga Teacher Training in India
Vishwa Shanti Yoga School is Rys 200 and Rys 300 conducting affordable intensive residential 200, 300, and 500-hour hatha yoga teacher training international certification courses affiliated with Yoga Alliance USA in Rishikesh, India for beginners, intermediate to advanced level yoga practitioners. The Program includes of few Ashtanga yoga sequences.
yoga teacher training rishikesh | 200 hour yoga teacher training india | 200 hour yoga teacher training rishikesh | 300 hour yoga teacher training india | 300 hour yoga teacher training in rishikesh | 500 hour yoga teacher training in india | 500 hour yoga teacher training in rishikesh | oldest yoga school in rishikesh | yoga school rishikesh | yoga school india | best yoga school in india | best yoga school rishikesh
We offer Yoga teacher training in Rishikesh, designed for beginners to advanced yoga practitioners, with international yoga certifications (RYT 200 & RYT 500) recognized by Yoga Alliance.
Yoga Teacher Training in Rishikesh || 200 Hour Yoga Teacher Training India || 300 Hour Yoga Teacher Training India || 500 Hour Yoga Teacher Training India || 200 Hour Yoga Teacher Training Rishikesh || 300 Hour Yoga Teacher Training Rishikesh || 500 Hour Yoga Teacher Training Rishikesh
Abhayaranya Yoga Ashram, a retreat center in India, offers yoga, meditation and Ayurveda focussed health & wellness programs in Rishikesh in the foothills of the Himalayas.
Yoga Retreats in Rishikesh || 200 Hour Yoga Teacher Training in India || Yoga Teacher Training in India || 300 Hour Yoga Teacher Training in India || 500 Hour Yoga Teacher Training in India
Tour Venture India located in Haridwar of Uttarakhand is travel agent (agency) that offers you all kinds of trip around India be it pilgrimage tour, adventure and nature travel, trekking, water sports, family trip.
Travel Agency in Uttarakhand || Travel Agents in India